My UX Process
When embarking on a new project, I adhere to a set of steps known as the UX Process. These steps are crucial in comprehending and addressing the unique needs of our clients.
There is no pattern of procedures to follow. Every UX Designer has its own method, so don't take this as a rule; this is my method of working, and it's been performing well so far.
This process can be different in the future as we learn and improve ourselves.
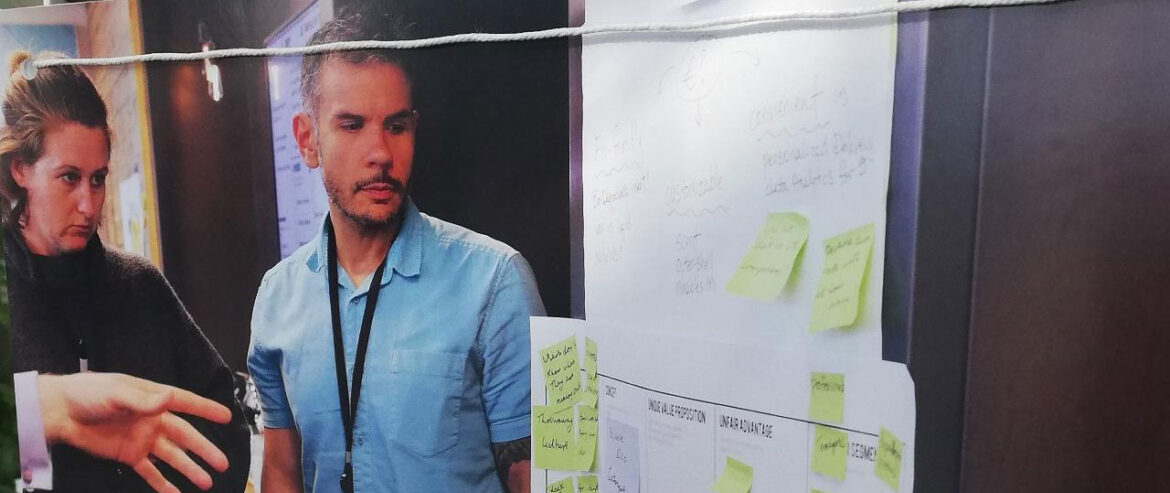
The first thing we need to know is learning to listen, and understand the pain point is the key to success in resolving any UX problem we face; without it, we are not able to improve any experience of the user.

When I say "learn to listen", I mean it. We don't need to open any software; it's more like an investigation process over your hands on the mouse. You need to listen to the product owner, you need to listen to the end-user, you need to listen to the team that is involved with the product, from the front-end to back-end guys, from the project manager to the quality manager.
With all that in mind, you will be able to define the problem and help the users succeed in their experience of using the product, an app, a website, or even a restaurant door.
The Wireframes
After this process, you can start sketching some screens and collecting feedback. It's essential to kickstart the solution that will come soon along the way. After having the wireframe done with the flow, we can jump on the user testing.

The usability testing can be done in different ways, by observing, recording, interacting with the user, etc; it will be according to the strategy of the designer responsible for conducting the test and also based on the product that is tested.
User Interface & Visual Identity
Once the flow is approved, it is time to design the high-fidelity version of the sketches. We will face two situations at some stage of our career when designing a user interface. We can be part of a project from ground zero and be responsible for defining the colours, typography, icons, images, and illustrations regarding the interface design.
As a UX/UI Designer, it's our responsibility to ensure that the existing product's visual identity is maintained in the interface. This requires careful consideration, as some elements may not translate well to the web, such as certain typography, colours, or graphic elements.
As UX/UI designers, we should know how to represent that identity in the interface without losing their style. Some typography won't work in the digital/web universe, some images look great in printing but not on the interface, and we should be aware of a few other things. It’s essential to keep an open line of communication with all parties involved - including product owners, key stakeholders, engineers, and the end-user.
Even after the prototype is approved and the development process begins, the work of the UX/UI Designer is far from over. We continue to support the developers by providing the design system, guiding them with small interactions, and making any necessary changes throughout the process.